THE STORY
“Allseater’s site isn’t converting” -Reid Carr, AllSeater co-founder and my CEO
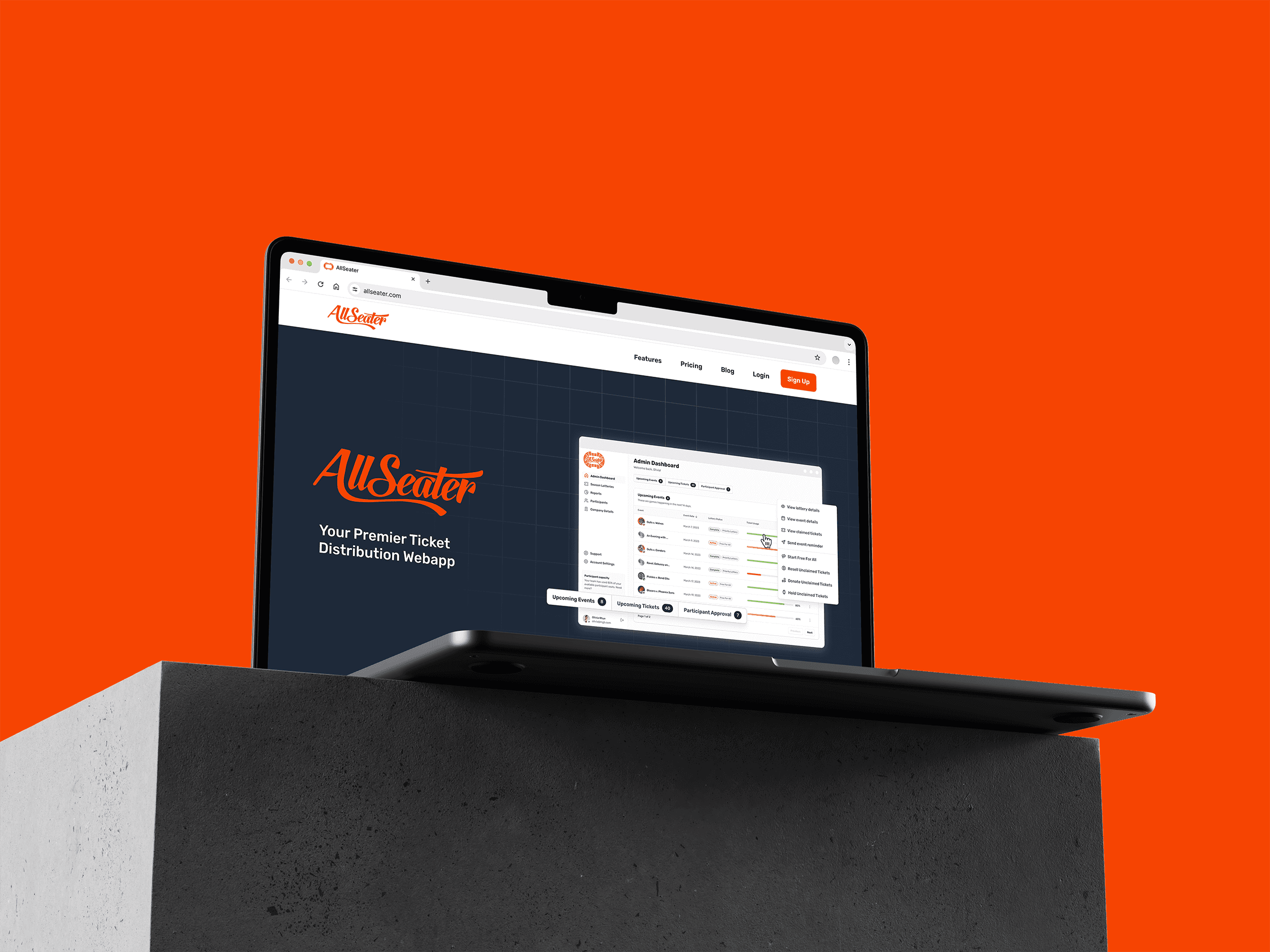
In a meeting with Reid, I was asked to edit the navigation bar to fix low conversion. However, I believed the problem ran much deeper—AllSeater's site prioritized high-level marketing speak over actual product demonstration, making it difficult for potential customers to understand what the product really does or how it works.
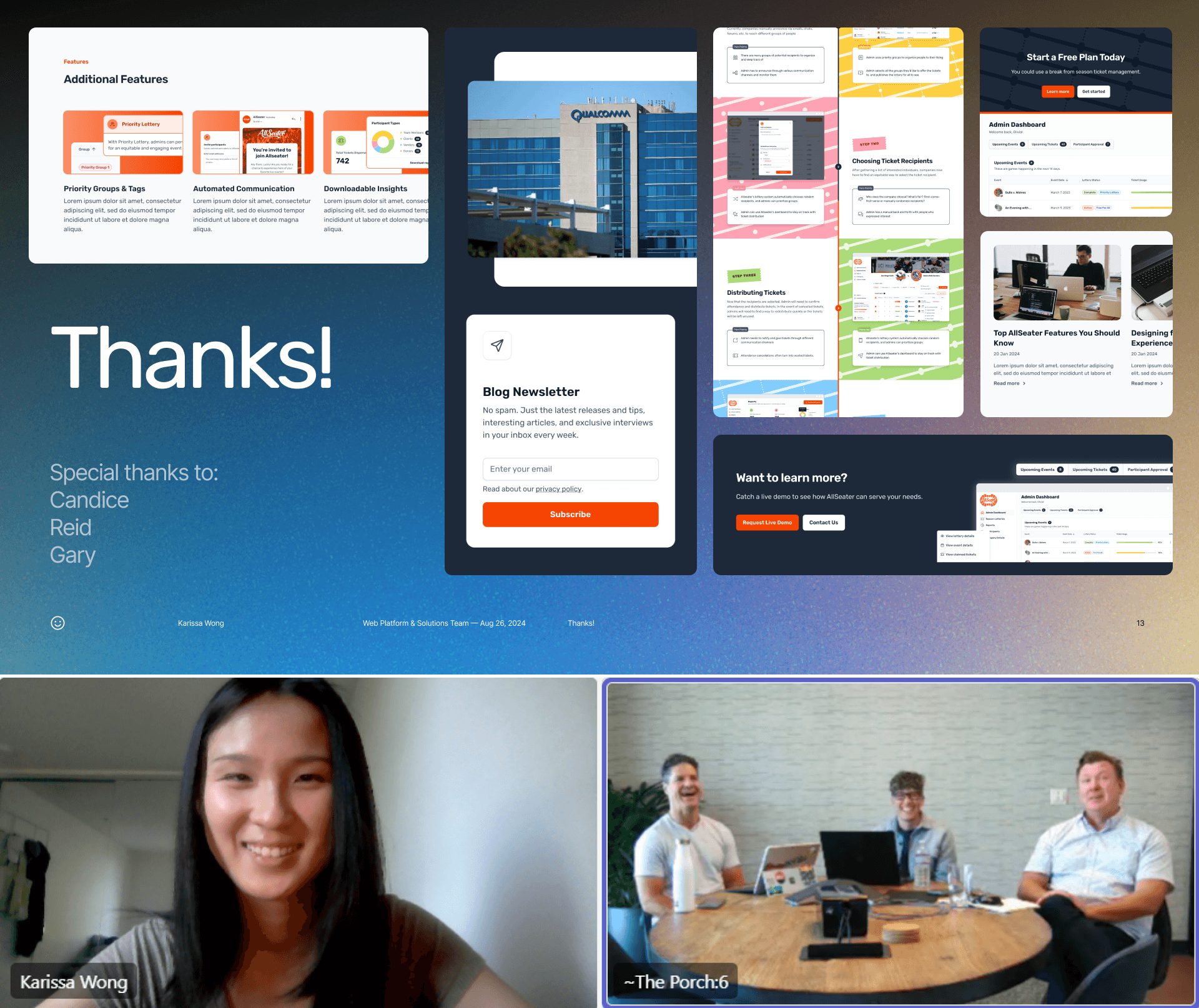
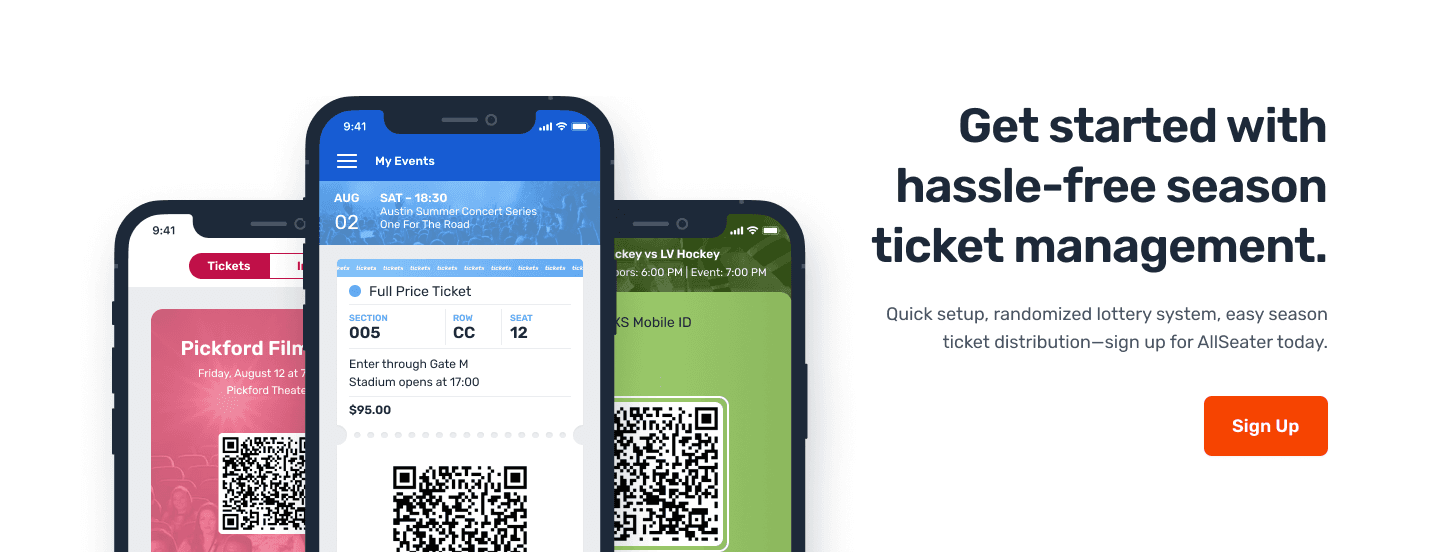
AllSeater's home and pricing pages, which minimally shows the product