THE STORY
StorQuest’s website redesign ask: “We don’t want a cookie-cutter website”
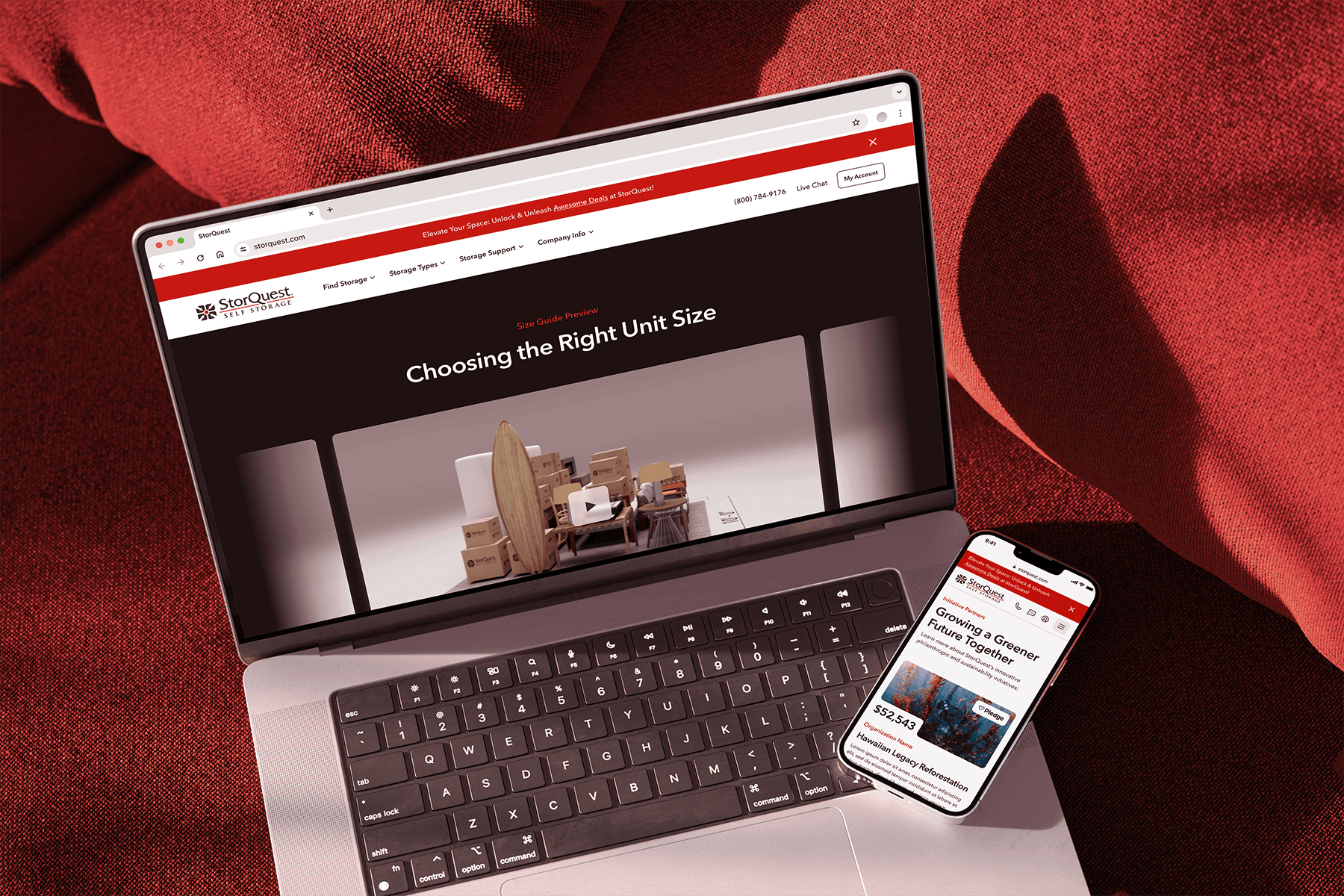
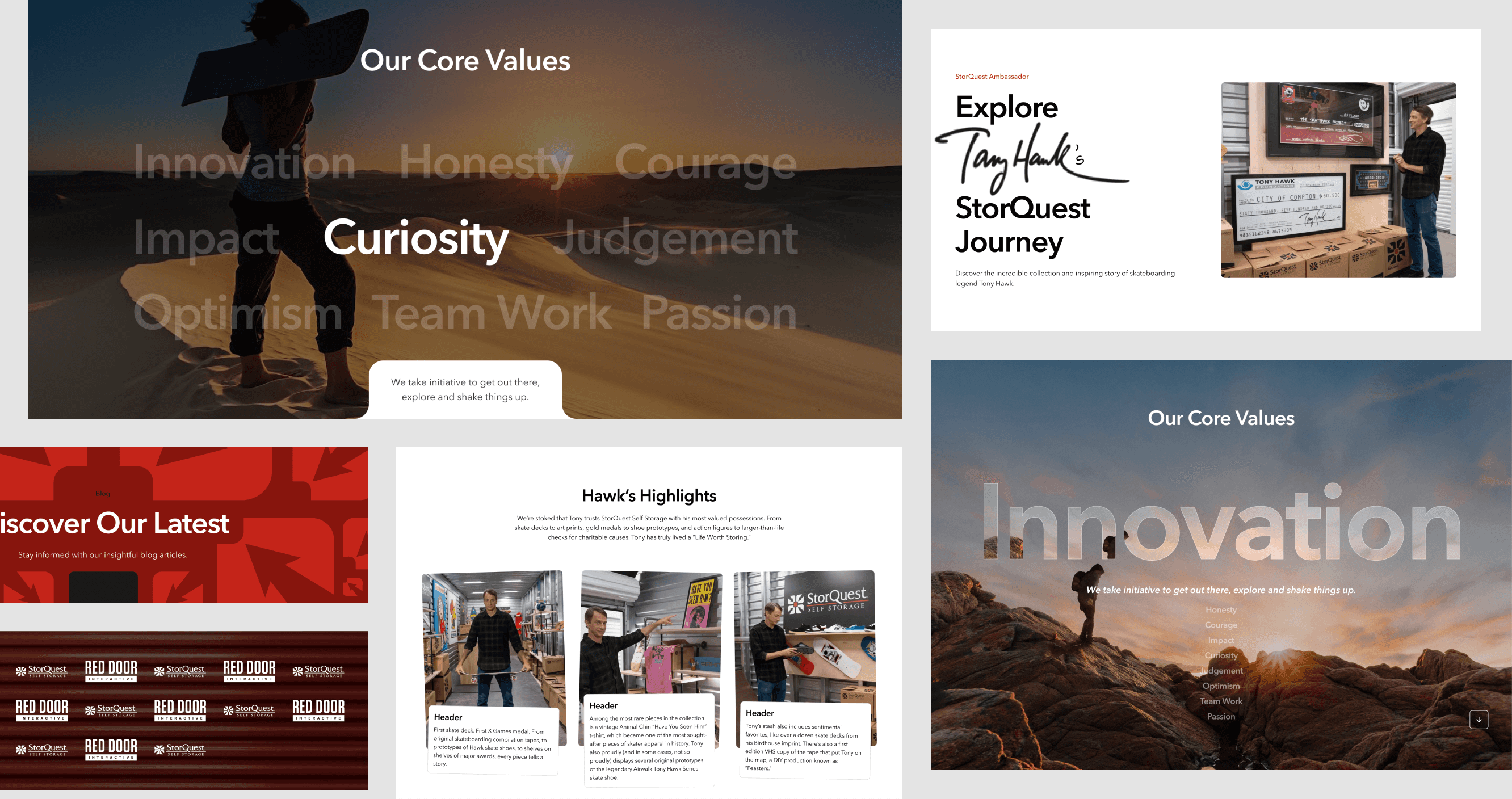
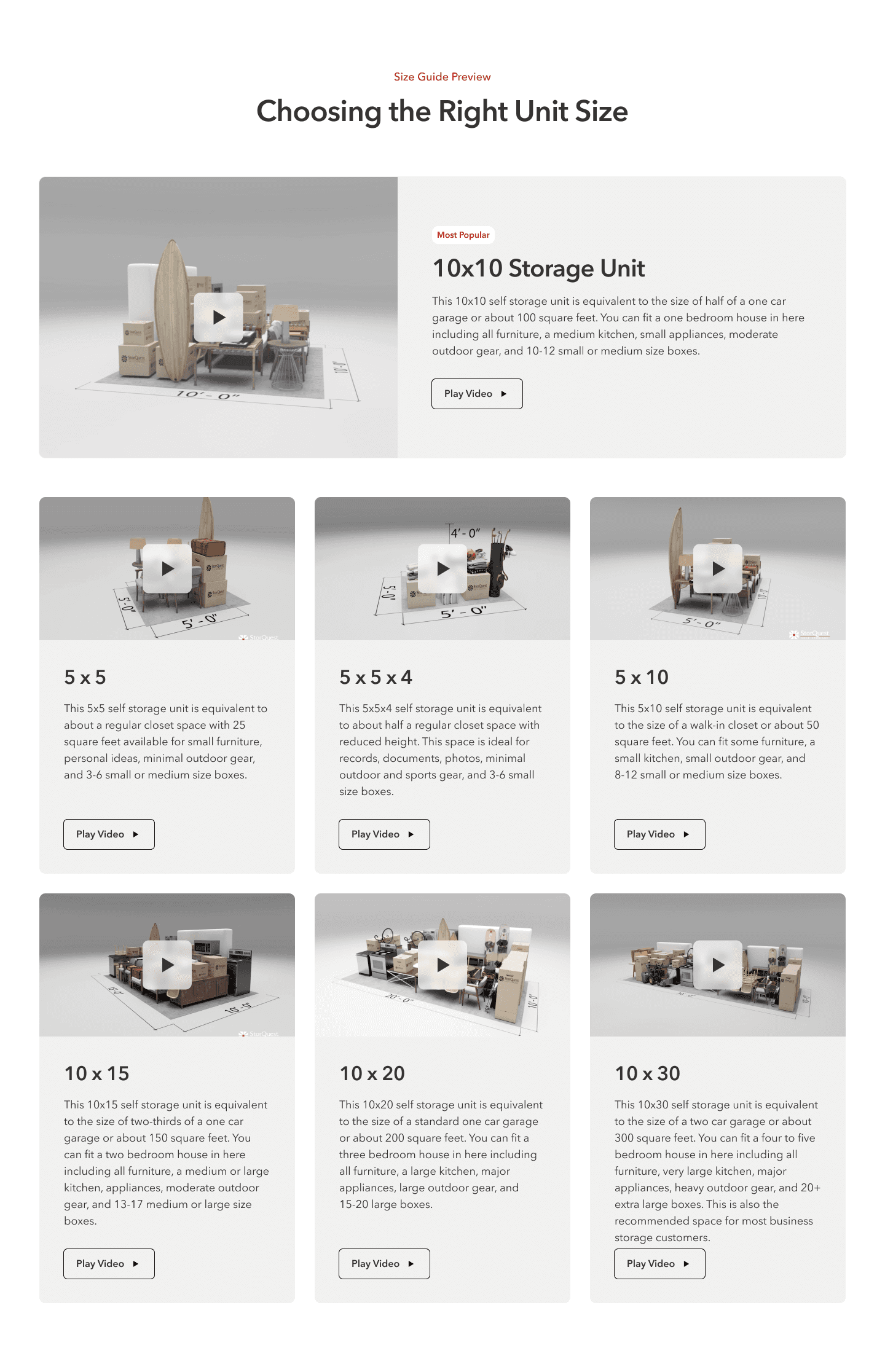
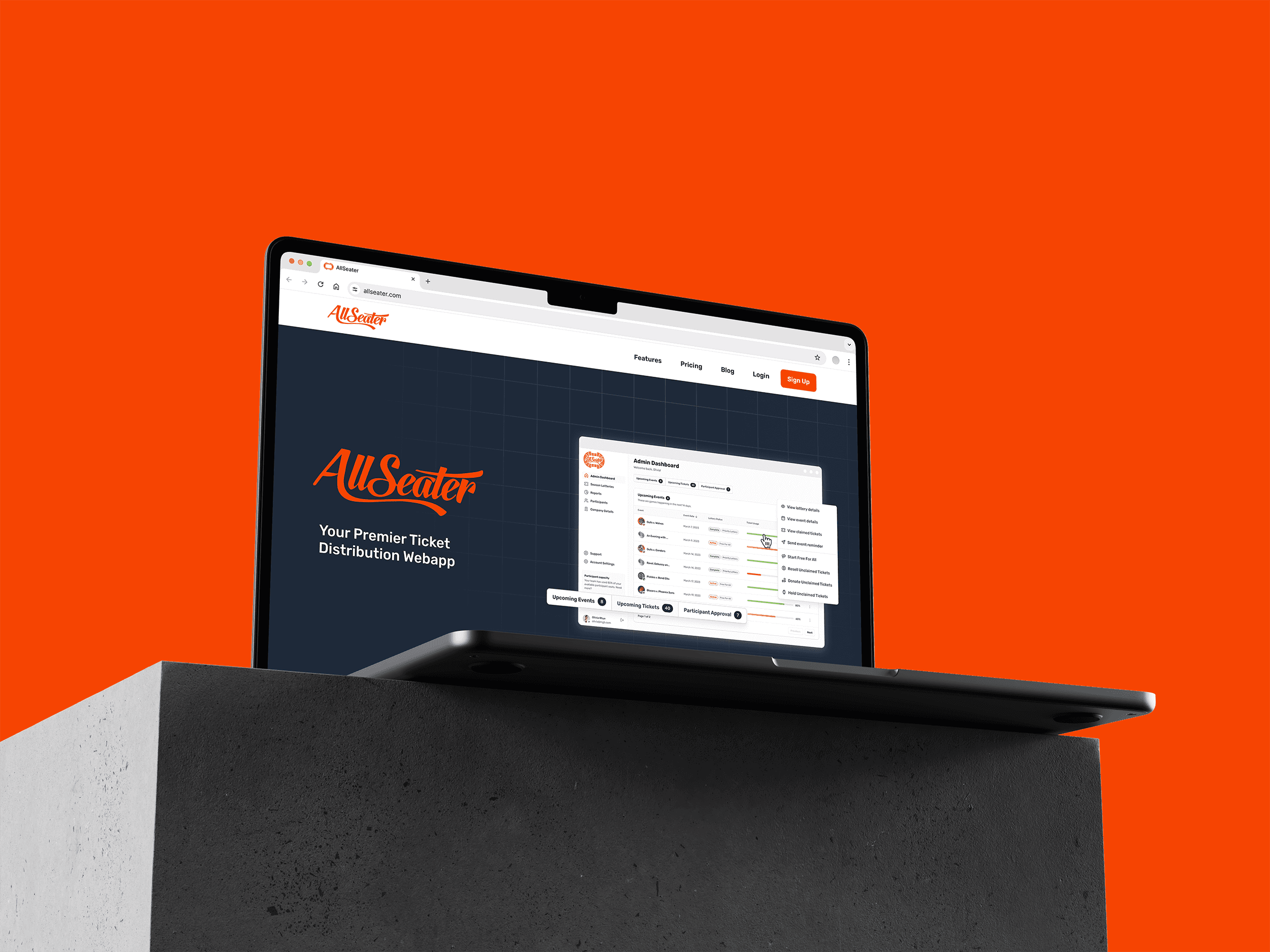
StorQuest is a self-storage company with 200+ locations nationwide. Their website provides tools for customers to find nearby locations, find storage options, and discover storage features.
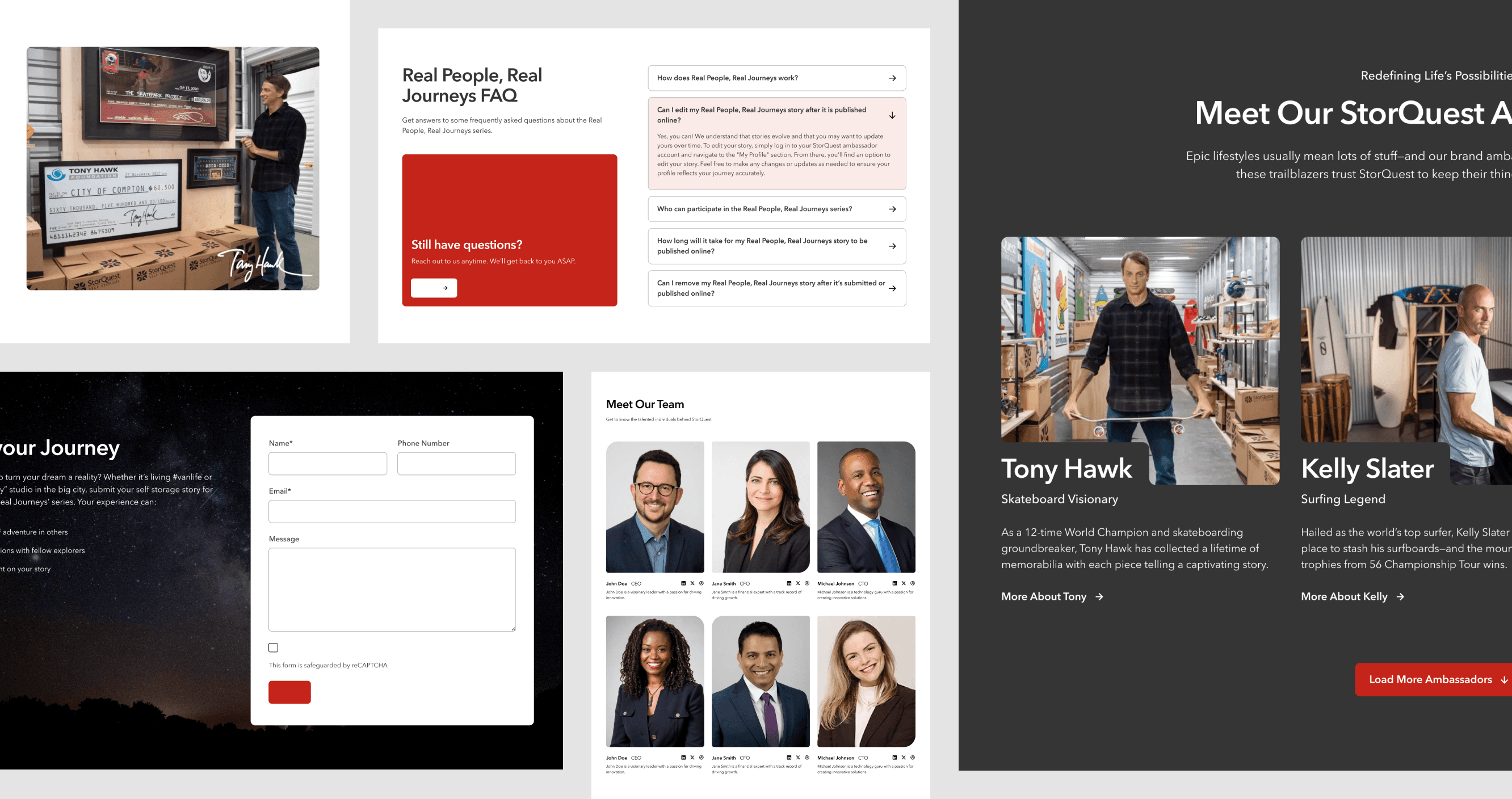
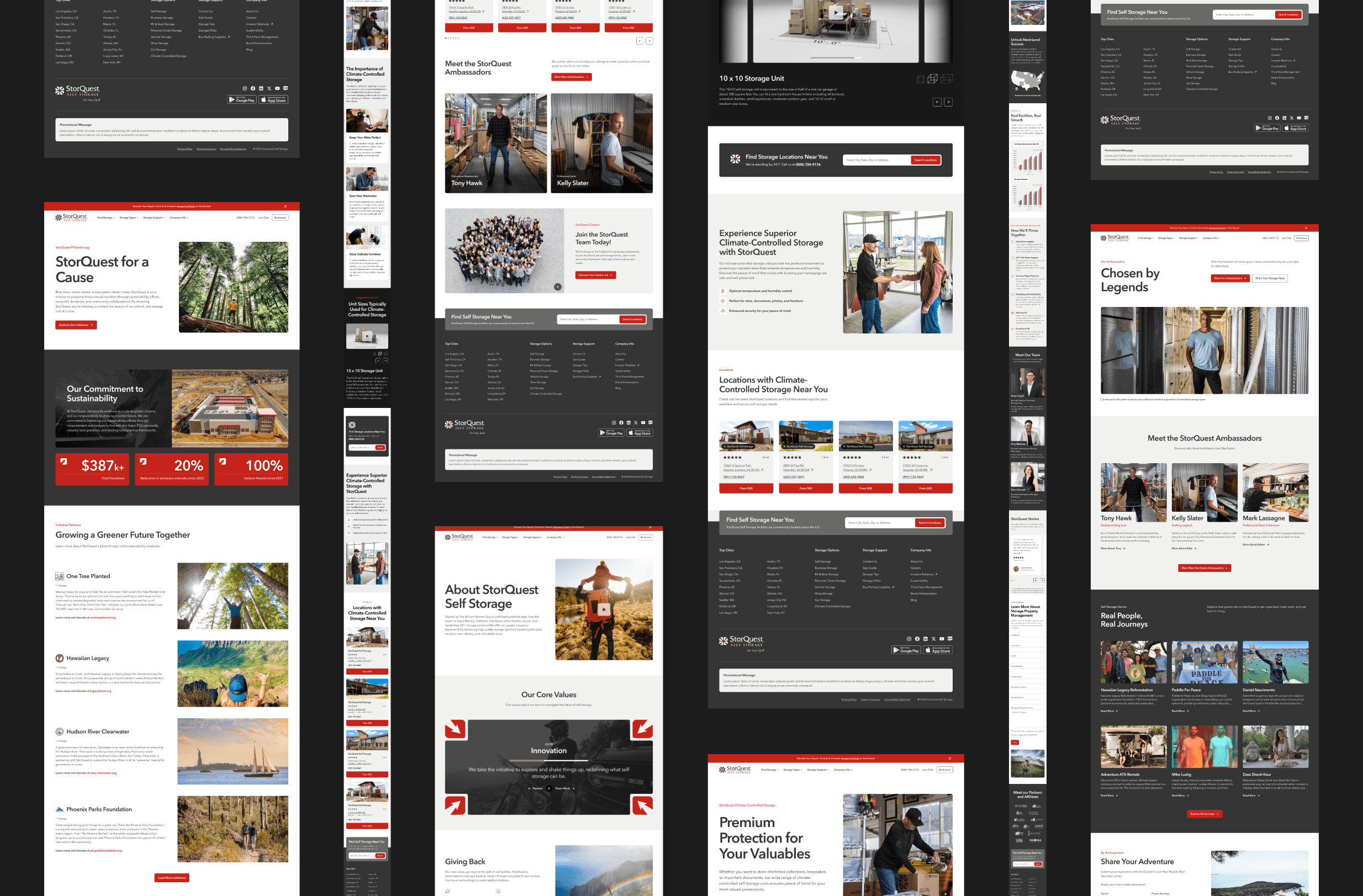
StorQuest often mentioned that they wanted to avoid the “cookie-cutter” in client meetings. While our design system helped us build efficiently, the challenge was creating something distinctly StorQuest.
StorQuest's home page in June 2024